Qoo10 の管理画面は難解!無料で作成できる特集ページの作り方を解説します
こんにちは!今日は、Qoo10を始めてみたけど、どうやってQ-Special特集ページを作成したらよいか、モバイル版に表示させるのかを説明します。
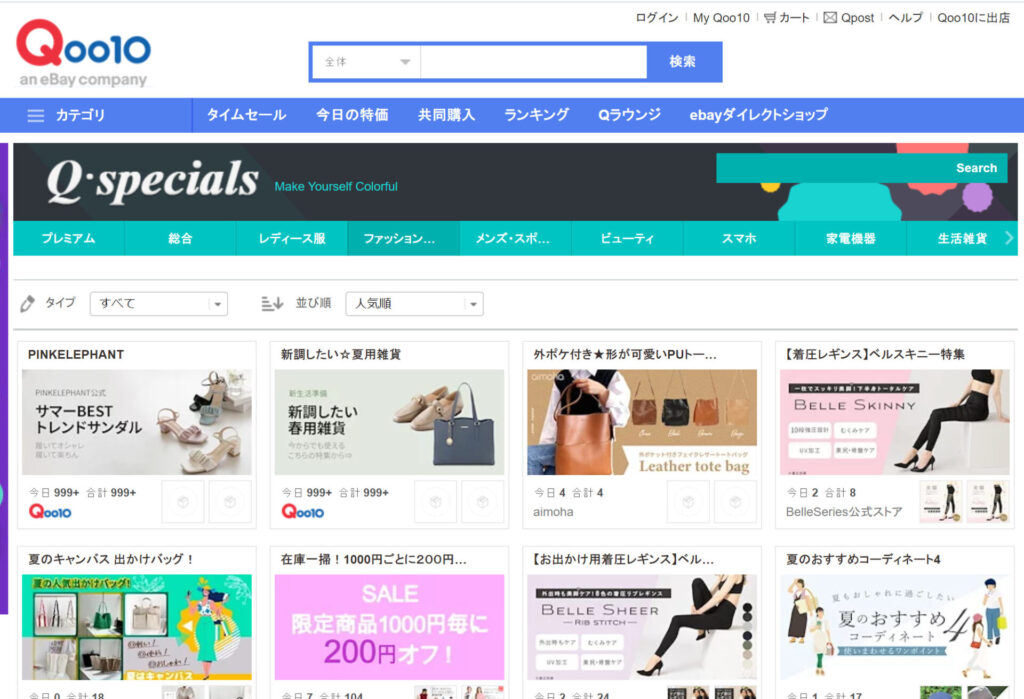
Q-Special(特集ページ)とは
Q·Specialとは、無料で自由に編集可能なショップの特集ページです。
• Q·Specialには、商品を自由に掲載でき、複雑なHTMLの知識がなくとも、ペー
ジ内にデザインを追加することができます。

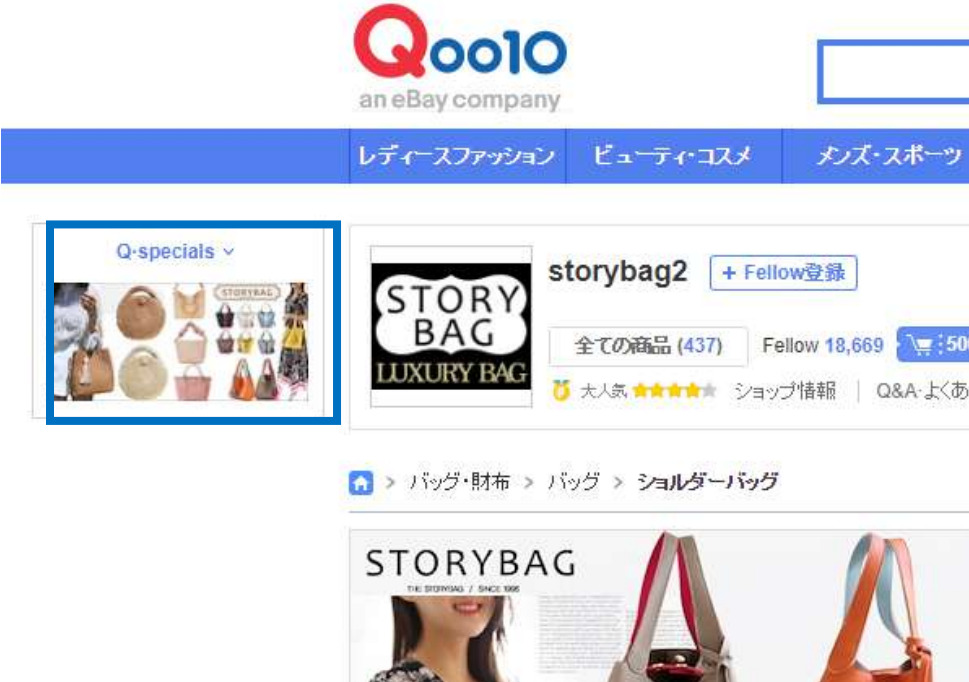
Q·Specialを作成すると、サイト内のQ·Special一覧や自社ショップページ・商品ページに掲載されます。

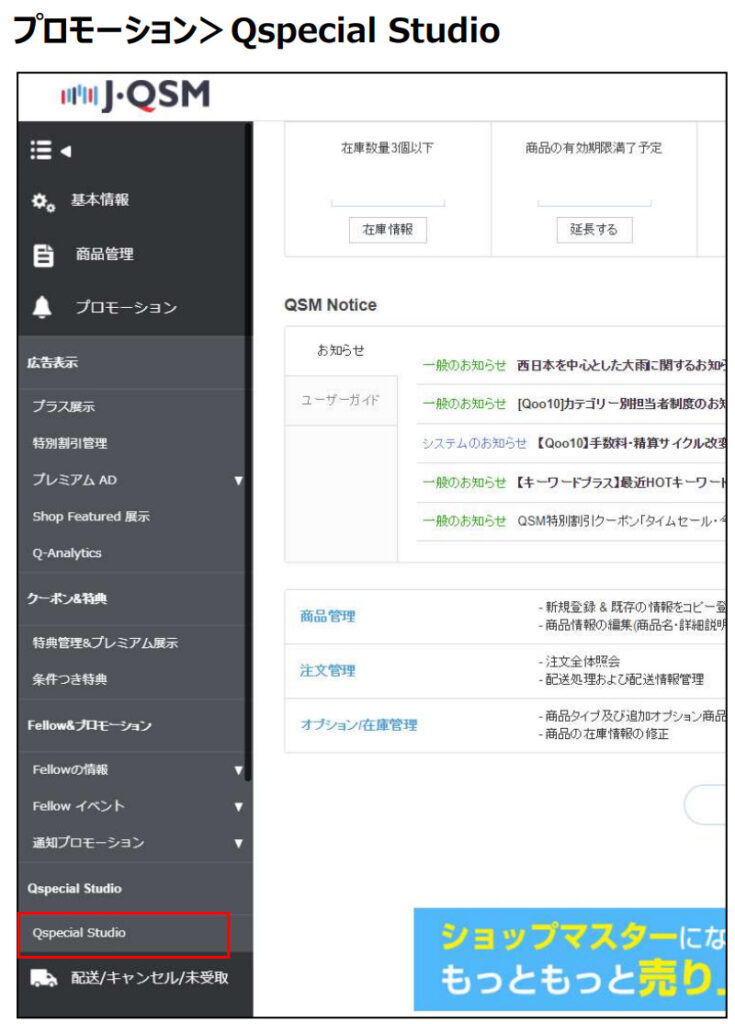
Q·Specialの作成・編集方法

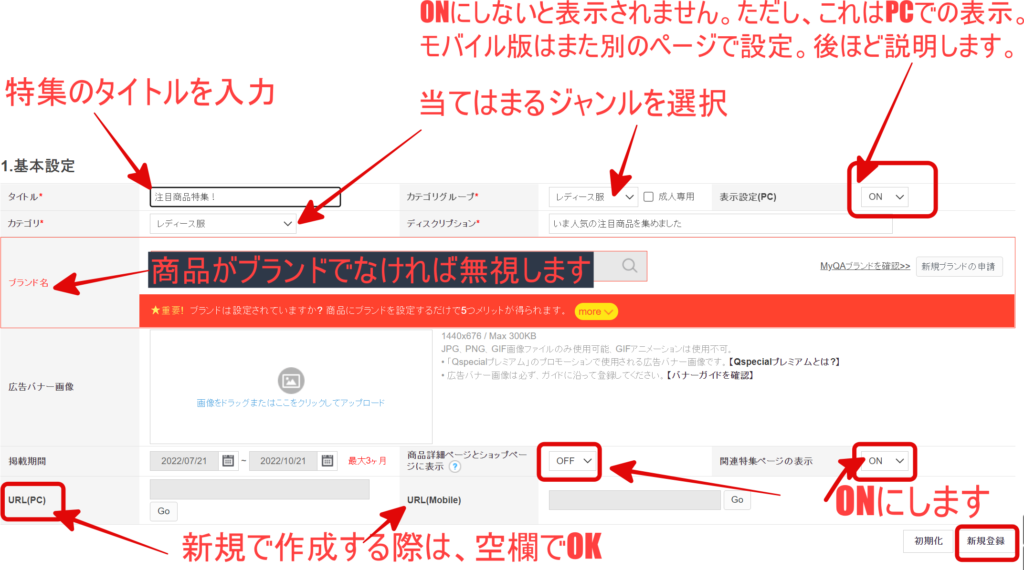
① 特集のタイトルや、特集のカテゴリなどの基本情報を登録します。

広告バナー画像も必須です。バナー画像は凝ったものでなくてもよいので必ず作成しましょう!私は集める商品をイメージさせるような画像や、特集タイトルを入れています。
1440×676 / Max 300KB
JPG、PNG、GIF画像ファイルのみ使用可能、GIFアニメーションは使用不可。
• 「Qspecialプレミアム」のプロモーションで使用される広告バナー画像です。
• 広告バナー画像は必ず、ガイドに沿って登録してください。
入力後、右下の「新規登録」ボタンを押します
Q·Specialの作成・編集方法 ー 2.
• 特集ページの上段にはHTMLでデザインを追加することが可能です(PC/Mobile)。
ここはあまり活用していませんので、私は特に何も入力していません。
• Q·Specialには特定の検索キーワード(タグ)を登録することができます(無料最大20個)
• Q·Specialページにイメージと写真を使ってスライドショーを追加することができます。
• スライドショーの表示を「オン」にして、スライドショーのタイプを選択します。
このあたりは特に悩むこともなく進むと思いますので詳細は割愛します。
Q·Specialの作成・編集方法 ー 3.サブテーマ
特集ページ内でサブテーマを設定することができます。
たとえば「この夏人気の商品特集」>バッグ・トップス・ボトムス・シューズ など。

• サブテーマは、Q・Specialの下段に入れる商品のリストです。各サブテーマに入れる商品
を選択し、サブテーマが表示される優先順位を設定します。このあたりも、Qoo10の説明を読めばサクサク進むと思います。
どうやってモバイル・アプリ版にも特集ページを表示させるのか?
今回私が伝えたかったメインはこれです!上記のように特集ページを作成して保存すれば、PC版にはすんなり表示されます。
ですが、このページで何度いろんな箇所をいじってもモバイル版には表示されないのです!!
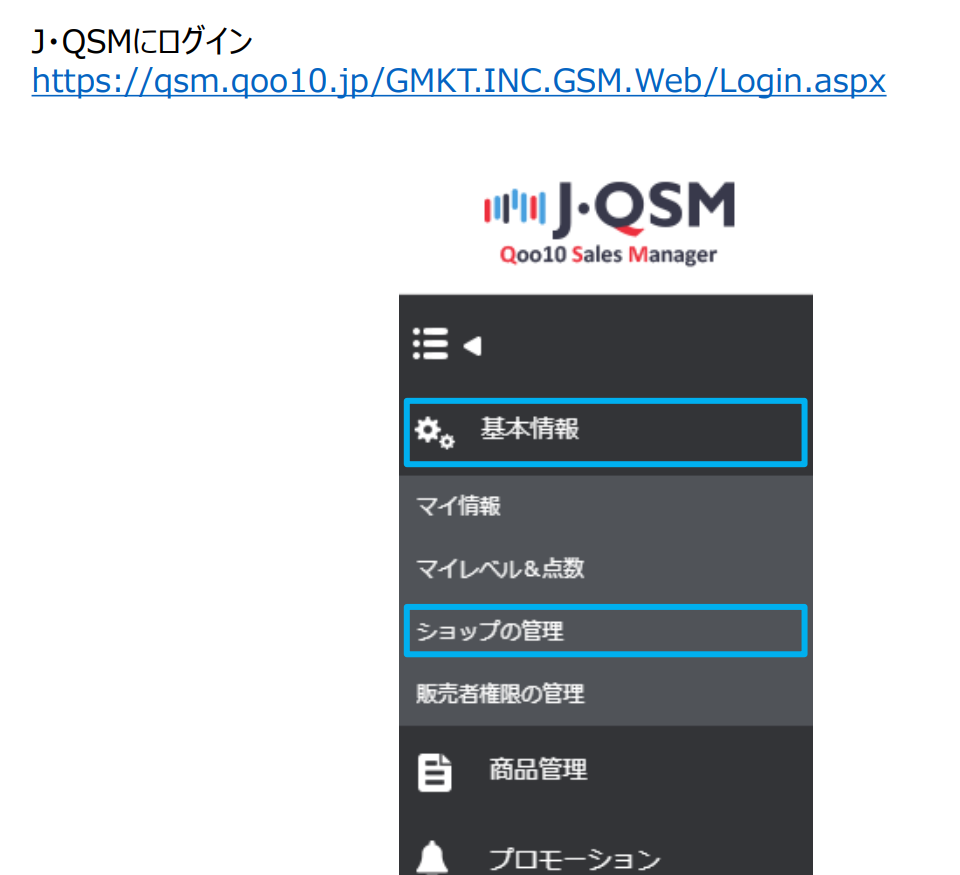
そしてJ・QSMのQ-Special説明ページにはどうやって表示させるのかが記載されていません。後でQoo10に質問をして分かったことですが、ショップの基本情報のページに記載はありました。
ちょっとわかりにくいよ!!

基本情報>ショップの管理>メインページ

表示方法を「ON」に。5つまでQスペシャル(特集ページ)は設定できます。事前に作っておいたQスペシャルページを選択すればOK!!
Qスペシャル(特集ページ)は、J・QSMの説明書だとプロモーションから作成するよう案内がありますが、実はこの基本情報>ショップの管理>メインページからでも作成可能です。
こちらから作ったほうが、モバイル表示までの導線はよかったなぁと感じます!
以上、Qスペシャルをモバイル版で表示させるにはどうしたらよいか!でした。それではまた次回^^